Color Palettes
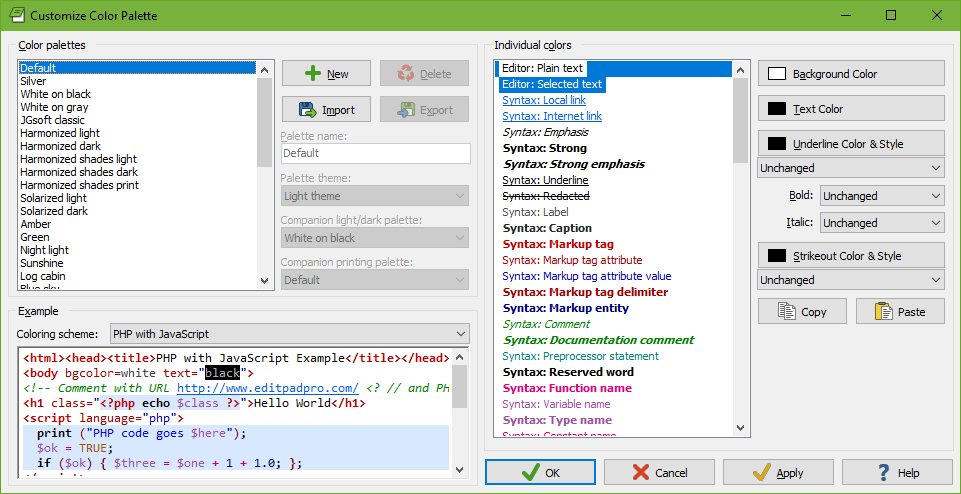
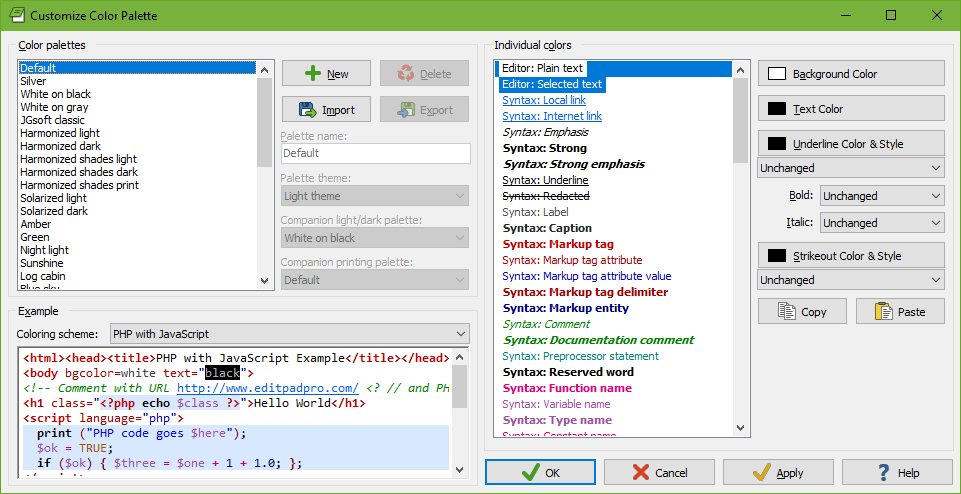
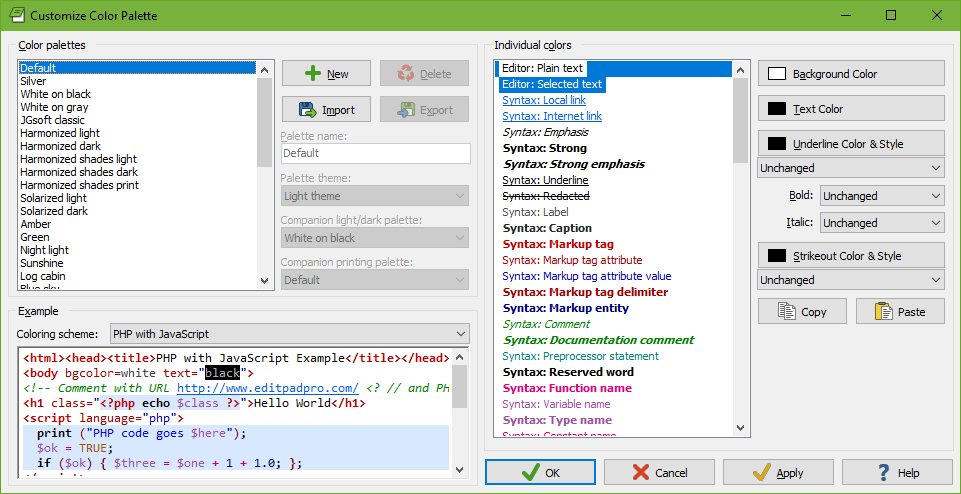
Click the Customize button next to the drop-down list with color palettes on Colors and Syntax page in the file type configuration to choose the colors EditPad’s editor control uses.

Color Palettes
EditPad comes with a long list of predefined color palettes.
- Default: The default EditPad color palette. Its plain text color uses the default window text and background colors in the active Windows theme. In Windows 7 and prior you could change these colors in the Appearance section in the Windows Control Panel. Usually they're black on pure white. This palette has distinct colors for almost all of the items. Choose this configuration if you like very detailed syntax coloring.
- Silver: Same colors as the default palette, but with black text on a silver background. This is easier on the eyes if your monitor has a very high brightness.
- White on black: Pure white text on a pure black background, with colorful syntax highlighting. This is a high contrast palette that works well as a dark palette on monitors with washed-out blacks (backlight bleeding on older LCD monitors).
- White on gray: White text on a dark gray background, with colorful syntax highlighting. The reduced contrast is easier on the eyes on monitors with very deep blacks.
- JGsoft classic: The color scheme used by EditPad Pro 4 and 5. It uses the default window text and background from the Windows Control Panel. Uses a limited set of different colors for syntax coloring.
- Harmonized light: Uses shades of dark gray for plain text and shades of light gray for background and highlighting. Uses 12 colors that are equidistant on the color wheel and of equal brightness for syntax coloring. This gives your files a uniform low-contrast look. Bracket and search match highlighting is done with underlining using some of those 12 colors.
- Harmonized dark: Uses the opposite shades of gray as “harmonized light” and exactly the same 12 colors for syntax coloring.
- Harmonized shades light: Same as “harmonized light”, but adds a lighter, less saturated shade of the 12 colors for things like bracket and search match highlighting.
- Harmonized shades dark: Same as “harmonized dark”, but adds a darker, less saturated shade of the 12 colors for things like bracket and search match highlighting.
- Harmonized shades print: Same as “harmonized shades light”, but using pure black on pure white for plain text.
- Solarized light: Using the 16 colors of the Solarized palette created by Ethan Schoonover.
- Solarized dark: Same as “solarized light” but using the opposite content and background tones.
- Amber: Amber text on a dark gray background like old terminal monitors. Uses a mixture of green and other colors for syntax coloring.
- Green: Green text on a dark gray background like old terminal monitors. Uses a mixture of amber and other colors for syntax coloring.
- Night light: Very dark palette with amber text. Uses some yellow and green for syntax coloring. Does not use any blue colors.
- Sunshine: Colorful palette with a pastel yellow background.
- Log cabin: Colorful palette with a dark brown background.
- Blue sky: Colorful palette with a sky blue background.
- Twilight: Colorful palette with a navy blue background.
- Monochrome light: Dark gray text on a light gray background. Uses different shades of gray for highlighting. Uses bold, italic, underlining, and a few different shades of gray for syntax coloring.
- Monochrome amber: Amber text on a dark gray background like old terminal monitors. Uses different shades of gray for highlighting. Uses bold, italic, underlining, and a few different shades of amber for syntax coloring.
- Monochrome green: Green text on a dark gray background like old terminal monitors. Uses different shades of gray for highlighting. Uses bold, italic, underlining, and a few different shades of green for syntax coloring.
- Monochrome dark: As “monochrome light” with the inverse shades of gray.
- Monochrome print: As “monochrome light” but with pure black text on a pure white background.
- Red-green color blind light: Intended for people who cannot perceive the difference between red and green. All colors have equal amounts of red and green. Dark gray text on a light gray background. Uses shades of yellow and blue for highlighting and syntax coloring.
- Red-green color blind dark: As “red-green color blind light” but with light gray text on a dark gray background.
- Red-green color blind print: As “red-green color blind light” but with pure black text on a pure white background.
- Yellow-blue color blind light: Intended for people who cannot perceive the difference between yellow and blue. All colors have equal amounts of green and blue. Dark gray text on a light gray background. Uses shades of red and cyan for highlighting and syntax coloring.
- Yellow-blue color blind dark: As “yellow-blue color blind light” but with light gray text on a dark gray background.
- Yellow-blue color blind print: As “yellow-blue color blind light” but with pure black text on a pure white background.
- Visual Studio light: Emulates the colors used by Microsoft’s Visual Studio light theme.
- Visual Studio dark: Emulates the colors used by Microsoft’s Visual Studio dark theme.
- Embarcadero: Emulates the colors used by recent versions of Delphi and C++Builder.
- Embarcadero dark: Emulates the colors used by the dark theme in recent versions of Delphi and C++Builder.
- Borland classic: Emulates the colors used by old Borland development tools for DOS, with yellow text on a blue background.
- PowerShell ISE light: Emulates the light colors used by the Windows PowerShell ISE.
- PowerShell ISE dark: Emulates the dark colors used by the Windows PowerShell ISE.
The built-in palettes cannot be customized. If you try to edit any of the individual colors, EditPad automatically makes a copy of the palette that you can then edit. You can also duplicate the selected palette by clicking the New button. Click the Delete button to remove a custom palette.
You can share palettes with others by clicking the Export button to save a palette as an .ini file. The Import button allows you to import an .ini file saved by the Export button. It will not import any other .ini files.
Each palette should have a name so you can select it in the list of palettes in the file type configuration.
If you create light and dark versions of the same palette, then you should set the “palette theme” option accordingly. After you have set “palette theme” you can select a custom palette of the opposite theme in the “companion light/dark palette”. If you do this then the View|Dark Theme menu item swaps your file types between these two palettes when you toggle the theme.
If you use File|Print or Block|Print then EditPad prints your file with the colors specified in your palette. If your palette’s background color is not white then EditPad will fill the entire page with ink. In that case you may want to create an extra version of your palette that has the plain text colors set to pure black text on a pure white background. You can then select that palette as the “companion printing palette” to your other palettes. You do not need to designate a palette as a printing palette. The “companion printing palette” drop-down list automatically lists all custom palettes that have the plain text colors set to pure black text on a pure white background. If you edit a file using a color palette for which you selected a companion printing palette then the print preview defaults to that printing palette instead of the palette you are editing with.
Changing Individual Colors
If you customize one of the harmonized, solarized, or monochrome palettes then the color picker restricts you to the specific set of harmonized, solarized, or monochrome colors that are available to the palette you’re customizing. To change a color, simply click the Color button and then click on the color you want.
For all other palettes, the color picker shows a grid of 5 rows of 8 common colors. Any other colors used by your palette are shown below the 40 common colors. The other colors are shown in the order of the first individual color that uses that color. The default palette, for example, uses different shades of red for markup tags and markup attributes. The red of markup tags is listed first because “markup tags” is above “markup attributes” in the list of individual colors. Each color is shown only once. All the color buttons show the same color picker. So the Background Color button also shows colors that are only used for text, for example.
You can pick a more specific color by clicking the More button to show the color hexagon. The colors on the outer edge of the hexagon are always fully saturated. The colors nearer to the center of the hexagon are progressively desaturated towards white, gray, or black. Click on the vertical grayscale slider to change the luminance of the colors in the center of the hexagon. If you want to pick a pure grayscale value, click on the horizontal line of small gray hexagons. If you want pure white or black, click on the larger black or white hexagon to the left or right of the gray hexagons. If you want to use a specific RGB value, enter three numbers between 0 and 255 in the edit boxes that are shaded red, green, and blue.
The color hexagon, along with the vertical grayscale slider, makes it easy to pick related colors. The concepts that follow may be easier to understand if you see the large color hexagon as a circle with discrete steps, and the small hexagons that comprise it as positions at a certain radius and angle. Colors with the same distance to the center (same radius) have the same amount of saturation. The colors at the edge are always fully saturated and the color at the center is always fully desaturated. You can change the hue without changing the saturation by selecting another color at the same distance (same radius, different angle). You can change the saturation without changing the hue by selecting a color closer to or further away from the center (different radius, same angle). For colors that are not fully saturated, the grayscale slider controls the luminance. To make a color lighter or darker, first click on the grayscale slider to change the luminance. Then click on the same spot in the color hexagon to select the same color with the different luminance.
Syntax elements that use colors of different hues but similar saturation and luminance allow those elements to be distinguished without drawing attention to some over the others. Syntax elements for important structural parts of the file can be given colors with more luminance while syntax elements for less important parts or more common parts (large blocks of text) can be given colors with less luminance to make it easier for the eye to gravitate towards the important elements. This can be further enhanced by using bold text for the most important syntax elements. If the base (plain text) color of the scheme is white, gray, or black, then setting the luminance slider at that level of white, gray, or black allows you to use more saturated colors for more important elements and less saturated colors for less important elements, as an alternative technique to using luminance. Color schemes that use very saturated colors appear bolder, while color schemes with (somewhat) desaturated colors (using luminance instead of saturation for highlighting) appear more relaxing.
If you prefer to use the standard Windows color selection dialog box to pick your colors, right-click the Background Color or Text Color button. This dialog allows you to specify hue and saturation using a two-dimensional grid and luminance using a vertical slider. You can also enter HSL or RGB values with the keyboard. If you do this while customizing a harmonized, solarized, or monochrome palette then you can break the restricted nature of the palette.
If you want to use exactly the same color for two items, first select the item that already has the color you want. Click the Color button that has the color you want. One of the color squares in the color picker should have a beveled edge. Note its location in the grid of squares.
After observing the color, click on the item in the list that should have the same color. The color picker automatically closes when you do this. Click the Color button that should have the same color. Click on the same square in the grid that you observed.
You can use the Copy and Paste buttons to make two individual colors identical. Clicking Paste changes all the colors and styles of the selected individual color to the ones that you copied.
Default Colors and Unchanged Styles
Colors can be set to “default” and text styles can be set to “unchanged”. For the “editor: plain text” color the default colors are the window text and background colors configured in the Windows Control Panel (as part of the Windows theme or via the advanced appearance settings). The default plain text style is the one you selected in Options|Text Layout or Options|Font.
For all other individual colors, the default color and style depends on how the colors are layered. Multiple colors can apply to the same text. These colors may be layered onto the same piece of text, in decreasing order of priority:
- Selection
- Matching bracket
- Search match
- Search range
- Misspelled word
- Syntax color
- Comparison marks
- Folded line
- Active line highlight
- Syntax coloring subscheme highlight
All colors (background, text, underline, strikeout) and all styles (bold, italic, underline, strikeout) are determined separately. EditPad takes each color and each style from the individual color with the highest priority that applies to that text that has that color or style set to something other than “default” or “unchanged”. If all individual colors that apply have the text or background color set to “default” or a style set to “unchanged” then the color or style of the “editor: plain text” color are used for that text. If all individual colors that apply have the underline or strikeout color set to “default” then the text color is used for underline or strikeout.
A few examples make this easier to understand. The “white on black” palette has the “editor: selected text” color set to black text on a purple background. So with this palette, any text you select is black on purple because the selection highlight always has the highest priority. But the “harmonized dark” palette sets the selection background to a shade of gray but the selection foreground to “default”. With this palette, the selection highlight only appears as a different background color. Selected text keeps the colors it gets from syntax coloring. Of course, this only works well if the background color for selected text contrasts well with all the text colors that may be used by syntax coloring.
If the selection contains a highlighted search match then that search match gets a double underline with both these palettes. That underline remains when you select the search match as both palettes have the underline style for “editor: selected text” set to “unchanged”. The underlining remains even though the yellow background that the “white on black” palette specifies for highlighted search matches disappears when the search match is selected.
List of Individual Colors
The colors prefixed with “syntax” are the named colors used by syntax coloring schemes. The descriptions given here are the suggested uses of these colors. The syntax coloring schemes provided with EditPad Pro strictly follow these suggested uses, though most schemes do not use all of the colors. Syntax coloring schemes created by other EditPad Pro users may use these colors to highlight other things.
The colors prefixed with “editor” are used to draw various parts of EditPad’s editor control. These colors are not used by syntax coloring schemes. The editor uses these colors even when syntax coloring is disabled.
The colors prefixed with “regex” are used by the Search Panel to apply syntax coloring to regular expressions.
- Editor, plain text: The default text colors. EditPad’s background is filled with this color, and text that is not syntax colored is drawn in this text color.
- Editor, selected text: Selection highlight.
- Syntax, Local link: Clickable link to a file on the user’s computer or local network. Only use this color for scheme elements with an action to open the file.
- Syntax, Internet link: Clickable link to a web page, file or email address. Only use this color for scheme elements with an action to open a file or URL, or start an email.
- Syntax, Emphasis: Text in a document that will appear in italics when the document is printed or published.
- Syntax, Strong: Text in a document that will appear bold when the document is printed or published.
- Syntax, Strong emphasis: Text in a document that will appear bold and in italics when the document is printed or published.
- Syntax, Underline: Text in a document that will appear underlined with the document is printed or published.
- Syntax, Redacted: Text that will not appear at all when the document is printed or published.
- Syntax, Label: An indicator that does not need emphasis, such as a fixed label before the actual data.
- Syntax, Caption: An indicator that can use some emphasis, such as a subsection header or a title.
- Syntax, Markup tag: Opening or closing tag in markup languages.
- Syntax, Markup tag attribute: Attribute name in markup languages.
- Syntax, Markup tag attribute value: Attribute value in markup languages.
- Syntax, Markup tag delimiter: Punctuation that starts or ends a tag in markup languages.
- Syntax, Markup entity: An entity name or a numeric character reference in markup languages.
- Syntax, Comment: Human-readable text used for information only.
- Syntax, Documentation comment: Human-readable text of particular importance, used for information only.
- Syntax, Preprocessor statement: Any kind of meta-information, such as compiler and preprocessor directives.
- Syntax, Reserved word: Words or character combinations with a specific meaning and specific use, such as keywords in a programming language.
- Syntax, Function name: The name of a (built-in) function call in a programming language, or a reference in a document.
- Syntax, Variable name: The name of a (built-in) variable in a programming language, or a placeholder for a changeable value or macro in a document.
- Syntax, Type name: The name of a (built-in) type or class in a programming language.
- Syntax, Constant name: The name of a (built-in) constant in a programming language, or a fixed placeholder in a document.
- Syntax, Constant value: A literal value that does not fit one of the following literal types.
- Syntax, Character: A single human-readable character (letter). Can also be used for escaped characters within character strings.
- Syntax, Character string: Human-readable text to be processed by software.
- Syntax, Text pattern: A text pattern such as wild cards or a regular expression.
- Syntax, Integer number: A whole number. Could be decimal, hexadecimal, octal, or binary.
- Syntax, Floating point number: A number with a fractional part and/or an exponent.
- Syntax, Date and time: Any date or time.
- Syntax, Address: Text defining the location of a file or server, such as an IP address or URI. Use this for scheme elements that do not have an action to open or navigate to the address.
- Syntax, Operator: Any kind of mathematical operator or other symbol with a specific meaning or effect.
- Syntax, Bracket: Round, square, or curly brackets used in expressions, such as parentheses and square brackets in C-style languages.
- Syntax, Structural brackets: Round, square, or curly brackets used to group statements or items, such as curly braces in C-style languages.
- Syntax, Section header: Heading that starts a new section.
- Syntax, Success message: Message in tool output, a log file, or a report indicating successful completion.
- Syntax, Hint message: Informative hint message in tool output, a log file, or a report.
- Syntax, Warning message: Non-fatal warning message in tool output, a log file, or a report.
- Syntax, Error message: Fatal error message in tool output, a log file, or a report.
- Syntax, Markup highlight: Highlight color for subschemes that highlight markup in files that do not predominantly consist of markup.
- Syntax, Code highlight: Highlight color for subschemes that highlight procedural code in files that do not predominantly consist of procedural code.
- Syntax, Fountain highlight 1 to 10: Can be used in specialized schemes to make up to 10 different kinds of items stand out, such as to highlight different kinds of entries in log files.
- Editor, search range: When you start a search with the selection only option turned on, and a match is found, the match is selected and the selection searched through is highlighted in the search range color.
- Editor, highlight active line: When you turn on the option to highlight the active line, the line containing the text cursor is highlighted in this color.
- Editor, page break: Color of the horizontal line indicating a page break.
- Editor, line breaks: Color used to draw line break symbols when you’ve turned on the option to visualize line breaks.
- Editor, whitespace: Color used to draw whitespace. The background color is always used if you set it to anything other than “default”. The text color is used to draw the space and tab symbols when you turn on the option to visualize spaces.
- Editor, control characters: Color used in text mode to draw control characters other than tabs and line breaks. Such control characters normally should not appear in text files.
- Editor, margin and line numbers: Color used for the left and top margins in which line and column numbers are displayed.
- Editor, extra space between lines: If the text layout adds extra space between lines then this color is used for that extra space. This can simulate the appearance of lined paper.
- Editor, matching brackets: Color used to highlight matching brackets that do not contain any unmatched brackets. This color is also used to highlight the current byte in hexadecimal mode.
- Editor, incorrectly nested brackets: Color used to highlight matching brackets that contain unmatched brackets.
- Editor, unmatched brackets: Color used to highlight brackets that do not have a matching opening or closing bracket.
- Editor, bookmark icons: Color used to draw the square and number of bookmarks in the left margin.
- Editor, folding icons: Color used to draw text folding buttons and lines in the left margin.
- Editor, folded lines: Highlight applied to the first line in a block of folded lines when the block is actually folded.
- Editor, column leader: Color used for vertical rulers marking columns.
- Editor, line edited since file last saved: If you turn on indicators for edited lines then this color is shown in the left margin for lines that you edit. Specify a background color if you want a big rectangle as your indicator. Specify a vertical line if you want a thin line as your indicator.
- Editor, line edited since file last opened: If you turn on indicators for edited lines then this color is shown in the left margin for lines that you have edited since last opening the file but not since last saving the file. Specify a background color if you want a big rectangle as your indicator. Specify a vertical line if you want a thin line as your indicator.
- Editor, indentation level 1 to 4: Used to visualize indentation.
- Editor, misspelled word: When using live spell checking, misspelled colors are indicated using these colors and font style.
- Editor, highlighted search match: Used by Search|Highlight All and Search|Instant Highlight.
- Editor, highlighted replacements: Used by Search|Instant Replace.
- Editor, compare files, added line: When using Extra|Compare Files, lines present in the “new” file but not in the “old” file are highlighted using this color.
- Editor, compare files, deleted line: When using Extra|Compare Files, lines present in the “old” file but not in the “new” file are highlighted using this color.
- Regex, Syntax error: Any invalid combination of characters in regular expressions.
- Regex, regular expression token: Characters with a special meaning in regular expressions not covered by any of the other colors.
- Regex, escaped literal: A special character that was escaped to be treated as a literal character.
- Regex, Comment: A comment in a regular expression.
- Regex, meta token: Characters that control the behavior of the regular expression but that do not match anything themselves.
- Regex, Character class brackets: The brackets around a character class in a regular expression.
- Regex, Character class literal text: Characters that are matched literally inside a character class in a regular expression.
- Regex, Character class token: Character with a special meaning inside a character class in a regular expression.
- Regex, Character class range: Characters that form a range inside a character class in a regular expression.
- Regex, Group (nesting level 1 to 5): Any pair of parentheses in a regular expression. Nested parentheses are highlighted in different colors to make it easier to see which opening parenthesis is paired with which closing parenthesis.
Example
When configuring syntax highlighting colors, you can select one of the available colorings schemes to see an example. Each coloring scheme has its own example text that shows the most important color elements of the scheme. You can double-click any text in the example to select the individual color that was applied by the syntax coloring scheme.
The example does not necessarily show all color elements. You can type in or paste in your own example to test the colors. Your example won’t be saved. If you select a different coloring scheme in the drop-down list then the example is reset to what is stored in the scheme.